'위로가기 버튼'이 거슬린다고(특히 폰에서) 하는 분들이 많지만, 저는 필요성을 느끼는 경우가 종종 있습니다.
그래서 블로그에 삽입하는 방법을 찾아 보았더니, 굉장히 좋은 소스들이 많은 사이트를 발견했어요. 활용해서 적용해보았는데, 다행이 잘 되더라구요. 그래서 그 과정을 소개해볼까 합니다.
지금부터 없으면 은근 불편한 '위로가기 버튼(이하 탑버튼)' 삽입하는 방법을 알아보겠습니다.
'back to top button' , 'top button', 'return to top' 등으로 검색하면 관련 펜들이 나옵니다. (클릭시 사이트로 이동)
굉장히 많은 작업물들이 있네요! 마음에 드는 펜을 고릅니다.
저처럼 초보자 분들은 버튼만 있는게 활용하기 좋겠네요.
저는 "Back to top" button - lightweight jQuery/CSS(CodePen) 이 펜을 선택했어요.
위에 초록색 박스를 보면, 코드를 수정할 수 있는 공간이 보입니다.
버튼이 떠 있는 부분은 코드들이 웹상에 보여진 모습이에요. (스크롤을 아래로 내리면 '탑버튼'이 나타납니다.)
블로그 테마와 안 맞는 것 같아서 위에처럼 바꾸어 주었습니다. 이렇게 바로 화면으로 체크하면서 수정 할 수 있답니다.
저는 몇 가지 요소를 더 추가했어요.
원하는대로 수정했으면, 이제 완성된 코드를 블로그에 적용시킬 차례입니다. 저는 이미 적용을 해두어서 테스트용 블로그를 새로 개설해서 적용시켜보았어요.
코드펜 사이트는 잠시 그대로 두고,
새창을 열어 '관리자페이지 > 테마 > HTML편집' 으로 갑니다.
위에 그림처럼 아래의 코드(jQuery CDN)를 <head>태그 밑에 추가해주세요. (ctrl+F로 찾으면 편리합니다.)
테마저장을 눌러 변경사항을 저장해주세요.
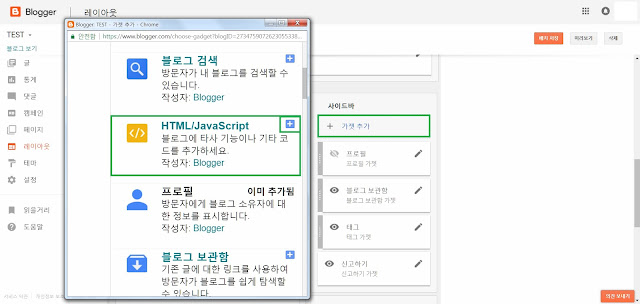
그리고 바로 위에 있는 메뉴 '레이아웃'으로 들어갑니다.
사이드바메뉴에 '가젯추가하기'를 눌러 'HTML/JavaScript'가젯을 추가(+)합니다.
※ 가젯을 보통 사이드바에다가 추가를 했는데, 이유는 모르겠지만 몇몇 테마는 제대로 작동하지 않더라구요. 그래서 가젯의 위치를 바꾸어봤는데, 대부분 바닥글(푸터footer) 섹션에 추가하면 제대로 작동했습니다. 참고하세요.
표시란에 체크를 해주고, 아까전에 사이트에서 수정한 코드들을 붙혀넣기 해줍니다. (텍스트박스 오른쪽하단을 드레그하면 창 크기를 조절 할 수 있습니다.)
HTML은 그냥 붙혀넣기해도 되지만,위에처럼 jQuery와 CSS는 열고닫는 태그를 추가하고 그 사이에 코드를 붙혀넣어야 합니다.
그리고 저장을 눌러주고 블로그를 확인해보면 '탑버튼'이 추가된 모습(코드가 구현된 모습)을 볼 수 있습니다.
그런데 이미 무료테마에 각 요소들의 값이 설정되어 있어서, 막상 블로그에 적용시키면 조금 변형되기도 하더라구요.ㅠ_ㅠ; 블로그에서 확인하면서 추가적으로 수치를 변경해줄 필요가 있는 것 같습니다.
원본코드
"Back to top" button - lightweight jQuery/CSS(CodePen)
수정한 코드
참고하세요!^^
※ 복사는 'Ctrl+c'를 눌러주세요!
그래서 블로그에 삽입하는 방법을 찾아 보았더니, 굉장히 좋은 소스들이 많은 사이트를 발견했어요. 활용해서 적용해보았는데, 다행이 잘 되더라구요. 그래서 그 과정을 소개해볼까 합니다.
지금부터 없으면 은근 불편한 '위로가기 버튼(이하 탑버튼)' 삽입하는 방법을 알아보겠습니다.
구글블로그에 탑버튼 삽입하기 - 코드펜(CodePen) 활용하기
- 코드펜(CodePen)
검색하다가 찾은 이 사이트는 개발자들 사이에선 굉장히 유명하더라구요. 자신이 직접 만든 코드를 올리기도하고, 기존의 작업물을 수정해서 새로운것을 만들기도 하고, 오픈소스로 공유도 하는 그런 사이트인 것 같아요.
저도 어떤 사이트인지 완전히 파악하지는 못 했지만, 개발자분들의 놀이터같은 느낌...??ㅎㅎ;;
 |
| 탑버튼(back to top button) 검색 결과물 캡처 출처: CodePen(코드펜) |
저처럼 초보자 분들은 버튼만 있는게 활용하기 좋겠네요.
(세상엔 능력자들이 너무 많은 것 같습니다+_+ 공개된 작업물은 누구나 사용 가능하다고 되어 있기는한데, 수정해서 사용하는게 좋다고 합니다. 정확하게 아시는 분은 댓글좀;;;;)
 |
| "Back to top"button-lightweight jQuery/CSSA PEN BY Dragoeco 캡처 출처: CodePen(코드펜) |
코드가 몇 줄 없는 초심플 초간단 버튼이에요. 굉장히 예쁘고 역동적인 버튼이 많았지만, 휴대폰에서 무겁게 작동 될 것 같아서, 일부러 단순한 버튼을 골랐습니다.
제목에도 'lightweight'라고 적혀져 있네요.ㅎㅎ
제목에도 'lightweight'라고 적혀져 있네요.ㅎㅎ
버튼이 떠 있는 부분은 코드들이 웹상에 보여진 모습이에요. (스크롤을 아래로 내리면 '탑버튼'이 나타납니다.)
 |
| 소스코드를 수정한 탑버튼 캡처 출처: CodePen(코드펜) |
JS는 자바스크립트(Javascript)나 제이쿼리(jQuery)가 들어가는 란인데, 움직이는 기능들이라 건들이지 않고,
HTML과 CSS만 수정을 할거에요.
HTML 수정하기
<a href="#top" class="bktop">↑</a>
원본에서 코드를 보면 화살표 부분이 ^로 되어있는데, ↑로 수정했습니다.
원본에서 코드를 보면 화살표 부분이 ^로 되어있는데, ↑로 수정했습니다.
- ↑= ↑ | HTML 엔티티코드
↑ 는 ↑를 나타내는 HTML 특수문자 엔티티 코드 입니다.HTML에 기호 그대로 넣으면 언어간 충돌 가능성이 있으니 엔티티코드로 적는게 좋다고 합니다. - 참고: HTML기호 - 화살표(w3schools)
이렇게 기호를 넣어도 되고, 이미지를 따로 만들어서 넣어도 됩니다. 요즘엔 폰트어썸을 더 많이 활용하더라구요.
(관련글: 아이콘,인포그래픽으로 쓰기 좋은 무료 아이콘폰트, 폰트어썸(Font Awesome))
(관련글: 아이콘,인포그래픽으로 쓰기 좋은 무료 아이콘폰트, 폰트어썸(Font Awesome))
CSS 수정하기
CSS에서 요소를 꾸며주는 역할을 합니다. .bktop는 화살표가 있는 버튼으로, 이 부분을 수정하면 됩니다.
*코드순서를 재정렬해서 위에 사진과 순서가 다를 수 있습니다.
수정하기에 앞서 각 요소의 역할을 알아보도록 하겠습니다.
- background-color: #84D141;
배경색: #컬러코드; - position: fixed;(고정)
위치지정 방식: 위치값; - bottom: 10px;
바닥으로부터의 위치: 위치값; - right: 30px;
오른쪽으로부터의 위치: 위치값; - color: #000; (검정색)
글자(화살표)색: #컬러코드; - display: none; (없앰)
보여지는 방식: 속성값; - padding: 10px 14px 5px; (상 우좌 하)
요소 안 여백(버튼 안 여백): 여백값;
(ect. 상 우 하 좌 / 상하 좌우) - text-decoration: none;
글자꾸미기: 속성값; - z-index: 99999;(최상단)
우선순위(레이어개념): 지정값;
대부분은 노란색 부분만 수정하면 될거에요.
사이트에서 코드를 수정하면 바로 적용되어 아래쪽에 구현되니, 체크하시면서 수정해주면 됩니다.저는 몇 가지 요소를 더 추가했어요.
요소 추가하기
- 색상에 투명도 주기
background-color: rgba(0, 0, 0, 0.6);
RGBA(R레드,G그린,B블루,A알파-투명도)
참고: rgba속성 알아보기(w3schools)
- 모서리 둥글게
border-radius: 3px;
모서리 둥글게: 값;
(값이 커질수록 모서리가 둥글게 됩니다.)
- 마우스오버(:hover) 효과
background-color: rgba(0, 0, 0, 1);
배경색을 완전불투명하게
(온전한 검정색이 보여지게 됩니다.)
원하는대로 수정했으면, 이제 완성된 코드를 블로그에 적용시킬 차례입니다. 저는 이미 적용을 해두어서 테스트용 블로그를 새로 개설해서 적용시켜보았어요.
구글블로그에 탑버튼 삽입하기 - 블로그에 적용하기
새창을 열어 '관리자페이지 > 테마 > HTML편집' 으로 갑니다.
 |
| jQuery CDN 삽입하기 |
위에 그림처럼 아래의 코드(jQuery CDN)를 <head>태그 밑에 추가해주세요. (ctrl+F로 찾으면 편리합니다.)
<script src='http://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js'/>
이게 없으면 제이쿼리가 작동하지 않습니다. 블로거 자체에 있는 기본스킨에는 적용이 안 되서 검색해보니, 이 문제 때문이었어요. (코드가 이미 깔려있으면 추가시킬 필요 없습니다.)
테마저장을 눌러 변경사항을 저장해주세요.
그리고 바로 위에 있는 메뉴 '레이아웃'으로 들어갑니다.
사이드바메뉴에 '가젯추가하기'를 눌러 'HTML/JavaScript'가젯을 추가(+)합니다.
※ 가젯을 보통 사이드바에다가 추가를 했는데, 이유는 모르겠지만 몇몇 테마는 제대로 작동하지 않더라구요. 그래서 가젯의 위치를 바꾸어봤는데, 대부분 바닥글(푸터footer) 섹션에 추가하면 제대로 작동했습니다. 참고하세요.
표시란에 체크를 해주고, 아까전에 사이트에서 수정한 코드들을 붙혀넣기 해줍니다. (텍스트박스 오른쪽하단을 드레그하면 창 크기를 조절 할 수 있습니다.)
- JQuery(제이쿼리)
<script> 소스코드 </script>
- CSS
<style> 소스코드 </style>
HTML은 그냥 붙혀넣기해도 되지만,위에처럼 jQuery와 CSS는 열고닫는 태그를 추가하고 그 사이에 코드를 붙혀넣어야 합니다.
 |
| 탑버튼이 적용 된 모습 |
그리고 저장을 눌러주고 블로그를 확인해보면 '탑버튼'이 추가된 모습(코드가 구현된 모습)을 볼 수 있습니다.
그런데 이미 무료테마에 각 요소들의 값이 설정되어 있어서, 막상 블로그에 적용시키면 조금 변형되기도 하더라구요.ㅠ_ㅠ; 블로그에서 확인하면서 추가적으로 수치를 변경해줄 필요가 있는 것 같습니다.
원본코드
"Back to top" button - lightweight jQuery/CSS(CodePen)
수정한 코드
<!--Back to Top Button Start-->
<script>
$(document).ready(function() {
$('a.bktop').click(function(e){
$('html, body').animate({scrollTop:0}, '1000');
e.preventDefault();
});
$(window).scroll(function() {
if($(this).scrollTop() > 300){
$('.bktop').fadeIn('2000');
} else {
$('.bktop').fadeOut('500');
}
});
});
</script>
<style>
.bktop {
background-color: rgba(0, 0, 0, 0.6);
color: #fff;
position: fixed;
right: 40px;
bottom: 40px;
padding: 12px 18px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
display: none;
text-decoration: none;
z-index: 99999;
}
.bktop:hover {
background-color:rgba(0, 0, 0, 1);
}
</style>
<!--Back to Top HTML-->
<a href="#top" class="bktop">↑</a>
참고하세요!^^
※ 복사는 'Ctrl+c'를 눌러주세요!







감사합니다!
답글삭제고맙습니다. 잘 됩니다.
답글삭제덕분에 블로그에 잘 설정하고 갑니다.1!!!
답글삭제감사합니다~ 잘 설정 했습니다!
답글삭제